
【动画随动】模仿Hover 效果与 Blur 一样效果
本文,我们将一起探讨探讨,如下所示的一个卡片 Hover 动画,应该如何实现:这个效果的几个难点:鼠标移动的过程中,展示当前卡片边缘的 border 以及发光效果;效果只出现在鼠标附近?这一块的实现方法就有很多种了,可以计算鼠标附近的范围,...
2024-10-23[竖图列表]浏览:36
查看
【动画进阶】类 ChatGpt 多行文本打字效果
今天我们来学习一个有意思的多行文本输入打字效果,像是这样:这个效果其实本身并非特别困难,实现的方式也很多,在本文中,我们更多的会聚焦于整个多行打字效果最后的动态光标的实现。也就是如何在文本不断变长,在不确定行数的情况下,让文字的最末行右侧处...
2024-10-23[竖图列表]浏览:22
查看
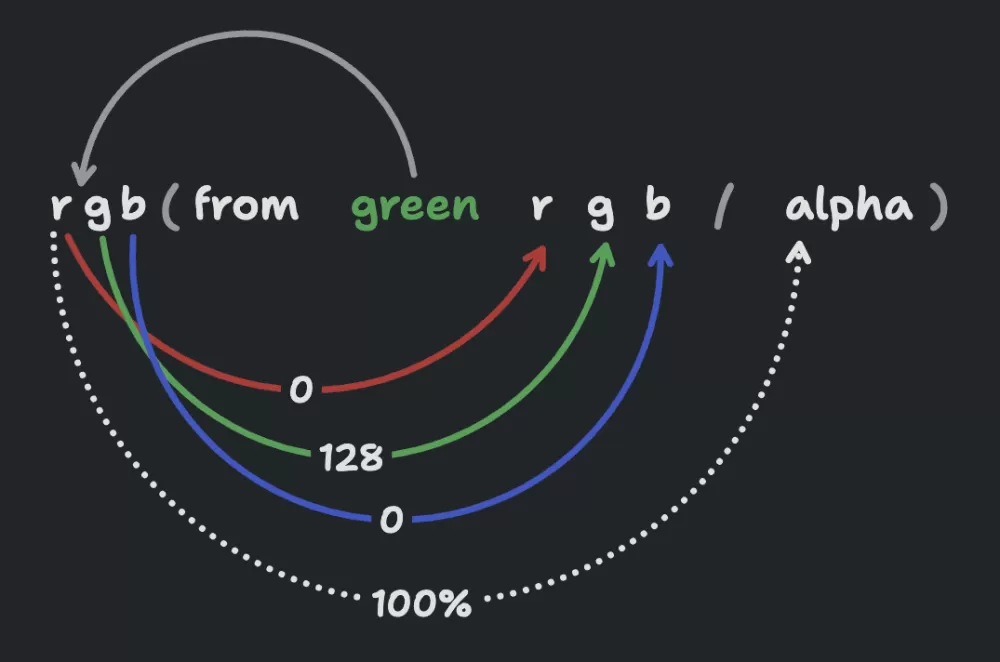
现代 CSS 解决方案:文字颜色自动适配背景色!
快速语法入门我们通过一张图,一个案例,快速入门 CSS 相对颜色语法:相对颜色语法的目标是允许从另一种颜色派生颜色。上图显示了将原始颜色 green 转换为新颜色的颜色空间后,该颜色会转换为以 r、g、b 和 alpha 变量表示的各个数字...
2024-10-23[竖图列表]浏览:40
查看
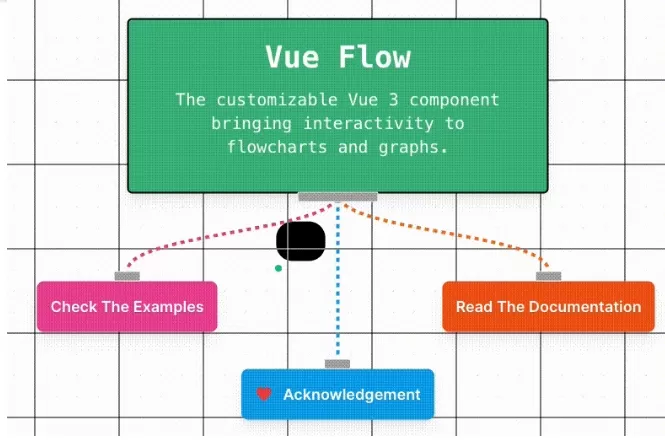
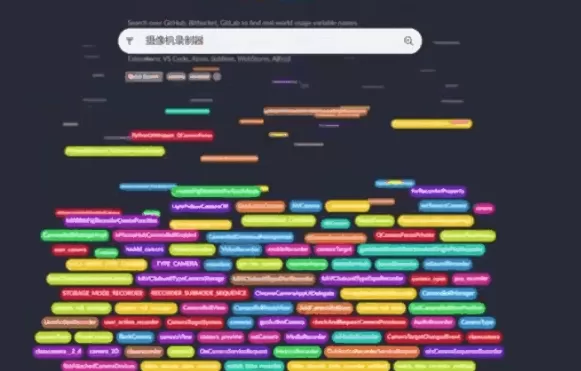
【动画进阶】极具创意的鼠标交互动画
最近,群里在讨论这么一个有趣的交互效果,来源于:vueflow.dev:通过审查元素,发现原效果借助了 Canvas 实现。思索了一番,觉得这个效果利用 CSS 配合部分 Javascript 代码完全也是可以做到的。于是动手尝试了一番,最...
2024-10-23[竖图列表]浏览:76
查看
【动画进阶】巧用 CSS/SVG 实现复杂线条光效动画
最近,群里在讨论一个很有意思的线条动画效果,效果大致如下:简单而言,就是线条沿着不规则路径的行进动画,其中的线条动画可以理解为是特殊的光效。本文,我们将一起探索,看看在不使用 JavaScript/Canvas 的基础上,使用纯 CSS/S...
2024-10-23[竖图列表]浏览:35
查看
【布局进阶】巧用 :has & drop-shadow 实现复杂布局效果
最近,群里聊到了一个很有意思的布局效果。大致效果如下所示,希望使用 CSS 实现如下所示的布局效果:正常而言,我们的 HTML 结构大致是如下所示:...
2024-10-23[竖图列表]浏览:36
查看
【前端性能】高性能滚动 scroll 及页面渲染优化
最近在研究页面渲染及web动画的性能问题,以及拜读《CSS SECRET》(CSS揭秘)这本大作。本文主要想谈谈页面优化之滚动优化。主要内容包括了为何需要优化滚动事件,滚动与页面渲染的关系,节流与防抖,pointer-events:none...
2024-10-23[竖图列表]浏览:50
查看
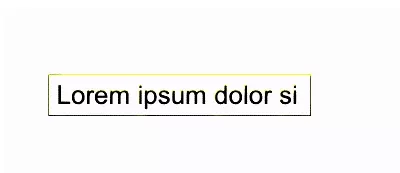
带圆角的虚线边框?CSS 不在话下
今天,我们来看这么一个非常常见的切图场景,我们需要一个带圆角的虚线边框,像是这样:这个我们使用 CSS 还是可以轻松解决的,代码也很简单,核心代码:div {border-radius: 25px;border: 2px d...
2024-10-23[竖图列表]浏览:16
查看
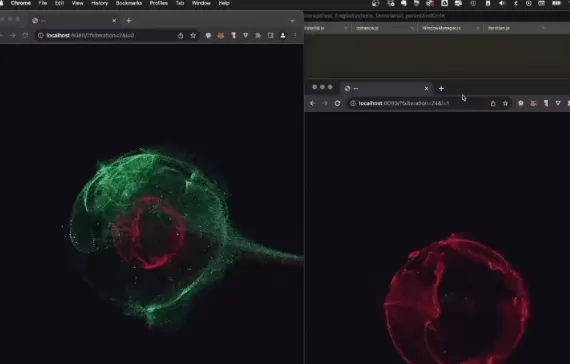
浏览器跨 Tab 窗口通信原理及应用实践
最近,相信大家一定被这么个动效给刷屏了:以至于,基于这个效果的二次创作层出不穷,眼花缭乱。基于跨窗口通信的弹弹球:基于跨窗口通信的 Flippy Bird:我也尝试制作了一个跨 Tab 窗口的 CSS 动画联动,效果如下:代码不多,核心代码...
2024-10-23[竖图列表]浏览:66
查看
【动画进阶】有意思的网格下落渐次加载效果
最近,群友贴了一个非常有意思的动画效果,整体动画效果如下:点击某个按钮后,触发一个动画效果,原本的网格内容,将按顺序(又带点随机的效果)从高处下落进行加载填充动画。我个人认为这个动画有点华而不实,主要体现在这个动画一次需要耗费较长时间,有点...
2024-10-23[竖图列表]浏览:46
查看
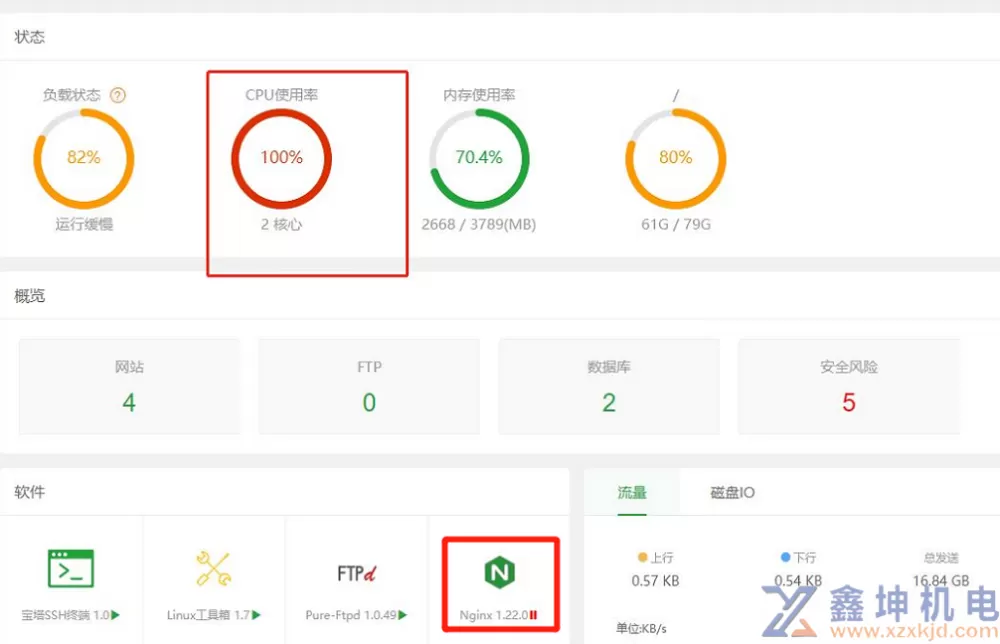
网站服务器被入侵的处理过程分享
近期有一个朋友的服务器(自己做了网站)好像遭遇了入侵,具体现象是: 服务器 CPU 资源长期 100%,负载较高。 服务器上面的服务不能正常提供服务。朋友处理了一会没有解决,我开始想说我不是搞安全的,我怎么会,但朋友开出了天价,一顿海底捞,...
2024-10-23[竖图列表]浏览:53
查看
十年技术进阶路,让我明白了三件要事
前言 【本文于2022-5-10日首发于ITPUB微信公众号平台】 该篇文章是我第一次跟DTCC合作编写的,整篇文章大概8000字,可能花您15分钟阅读。我和DTCC的韩楠老师,共花7了天时间,每天把该文章打磨到晚上12点,在这非常感谢...
2024-10-23[竖图列表]浏览:102
查看
macOS忘记了dmg密码如何找回
在使用macOS时,有时可能会遇到加密的dmg文件密码忘记的问题。本文将提供一种方法来帮助找回你丢失的dmg文件密码,通过使用Homebrew、john the ripper以及crunch等工具。以下是具体步骤:确保你的系统中安装了Hom...
2024-10-23[竖图列表]浏览:140
查看
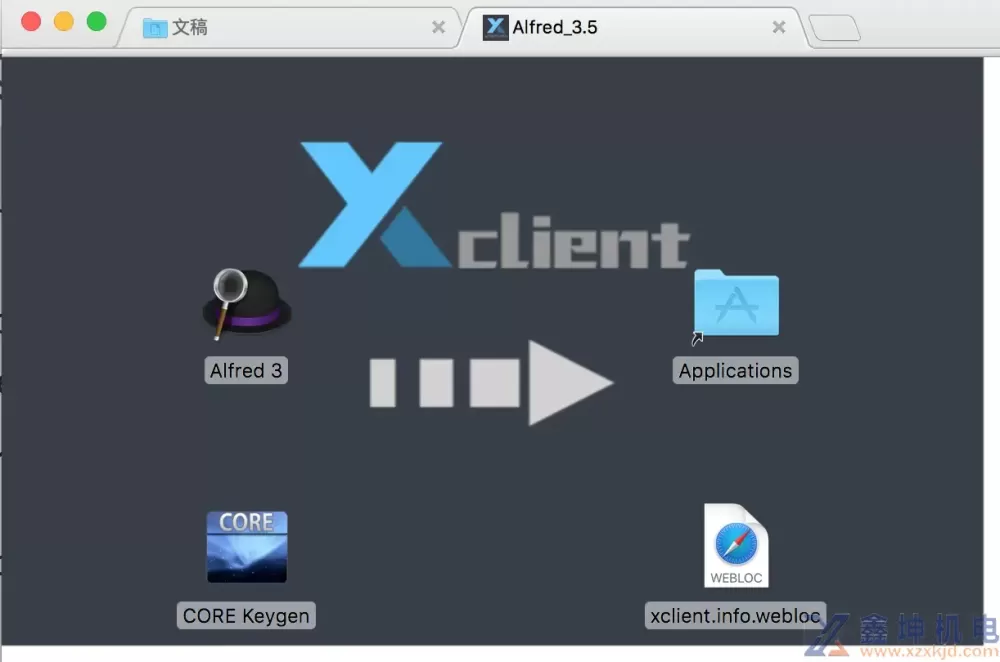
mac去除dmg密码操作到编程
由于使用osx 系统,经常会访问到网站但是这个网站下载的dmg都会有密码xclient.info,每次操作起来还是挺麻烦的。所以我们得去除这个密码,毕竟作为一个开发者不管是写代码还是电脑使用都得高效。一、打开disk二、打开菜单栏里的转换三...
2024-10-23[竖图列表]浏览:43
查看

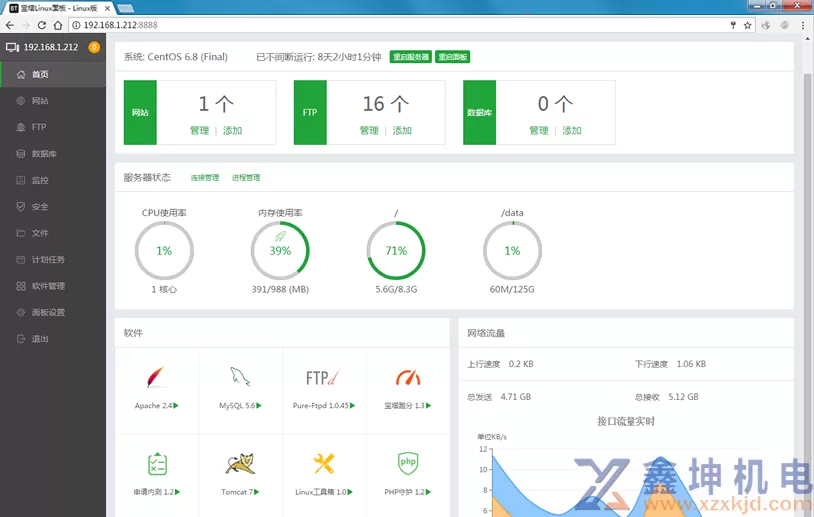
宝塔面板—简单好用的 Linux/Windows 面板
对于小白站长来说,服务器的配置可是一个不小的难题:既要保证环境搭建好以供网站能正常运行,又要配置好权限确保服务器的安全。想当初我刚接触网站建设时,就为了这个倒腾了很久都没有搞定,最后还是换了一个集成了各种功能的全能镜像才得以使网站运行起来。...
2024-10-23[竖图列表]浏览:99
查看
选择语言
 简体中文
简体中文 繁體中文
繁體中文 English
English Nederlands
Nederlands Français
Français Русский язык
Русский язык Polski
Polski 日本語
日本語 ภาษาไทย
ภาษาไทย Deutsch
Deutsch Português
Português español
español Italiano
Italiano 한어
한어 Suomalainen
Suomalainen Gaeilge
Gaeilge dansk
dansk Tiếng Việt
Tiếng Việt Pilipino
Pilipino Ελληνικά
Ελληνικά Maori
Maori tongan
tongan ᐃᓄᒃᑎᑐᑦ
ᐃᓄᒃᑎᑐᑦ ଓଡିଆ
ଓଡିଆ Malagasy
Malagasy Norge
Norge bosanski
bosanski नेपालीName
नेपालीName čeština
čeština فارسی
فارسی हिंदी
हिंदी Kiswahili
Kiswahili ÍslandName
ÍslandName ગુજરાતી
ગુજરાતી Slovenská
Slovenská היברית
היברית ಕನ್ನಡ್Name
ಕನ್ನಡ್Name Magyar
Magyar தாமில்
தாமில் بالعربية
بالعربية বাংলা
বাংলা Azərbaycan
Azərbaycan lifiava
lifiava IndonesiaName
IndonesiaName Lietuva
Lietuva Malti
Malti català
català latviešu
latviešu УкраїнськаName
УкраїнськаName Cymraeg
Cymraeg ກະຣຸນາ
ກະຣຸນາ తెలుగుQFontDatabase
తెలుగుQFontDatabase Română
Română Kreyòl ayisyen
Kreyòl ayisyen Svenska
Svenska հայերեն
հայերեն ဗာရမ်
ဗာရမ် پښتوName
پښتوName Kurdî
Kurdî Türkçe
Türkçe български
български Malay
Malay मराठीName
मराठीName eesti keel
eesti keel മലമാലം
മലമാലം slovenščina
slovenščina اوردو
اوردو አማርኛ
አማርኛ ਪੰਜਾਬੀName
ਪੰਜਾਬੀName albanian
albanian Hrvatski
Hrvatski Suid-Afrikaanse Dutch taal
Suid-Afrikaanse Dutch taal ខ្មែរKCharselect unicode block name
ខ្មែរKCharselect unicode block name





