WPF 保姆级教程怎么实现一个树形菜单
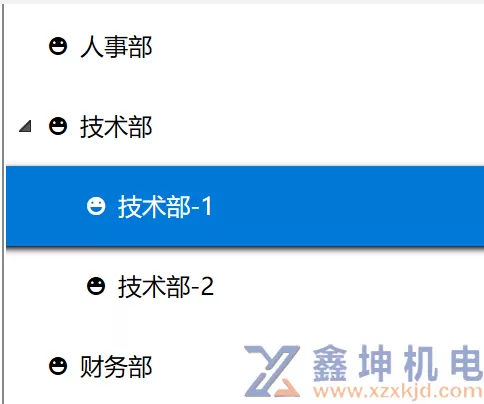
先看一下效果吧:

我们直接通过改造一下原版的TreeView来实现上面这个效果
我们先创建一个普通的TreeView
代码很简单:
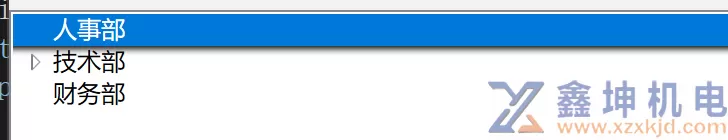
实现的效果如下:

如果把这个当成是项目的菜单栏,应该会被领导骂死,一个是不够灵活,数据是写死的;二是样式不好看,只有点文字部分才会展开。
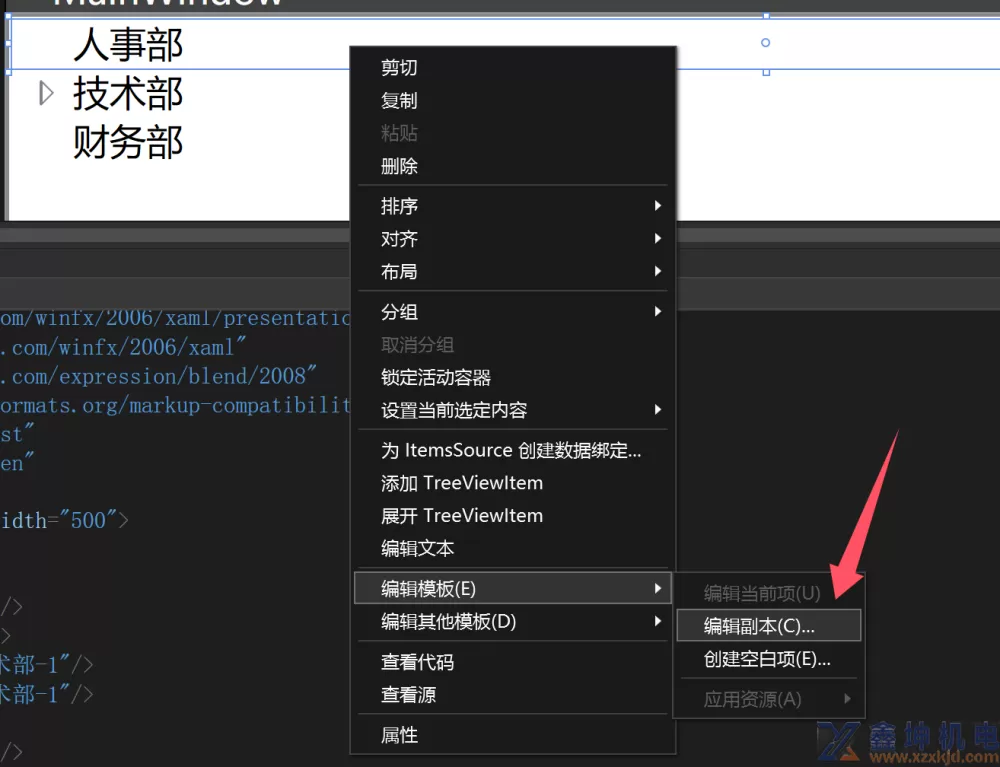
创建一下模板

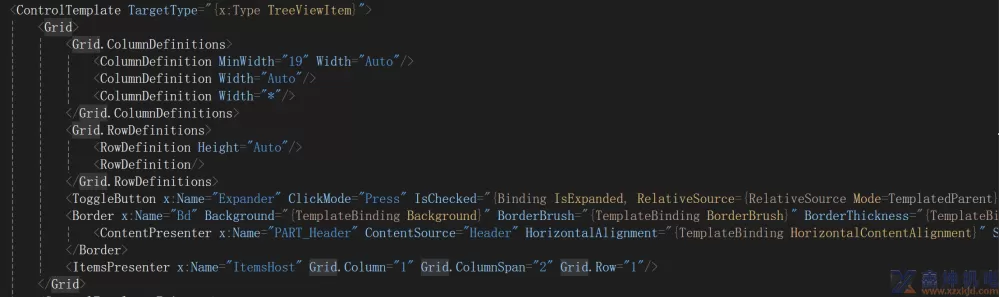
直接在设计器中右键我们的item,编辑副本,点击确定,我们会得到下面一段代码

里面有一个叫Bd的border,我们把这个border的背景色去掉,然后我们自己去创建两个新的border
上面红色部分是我们新增的两个border,原本的叫Bd的border,我们只保留紫色部分的属性.
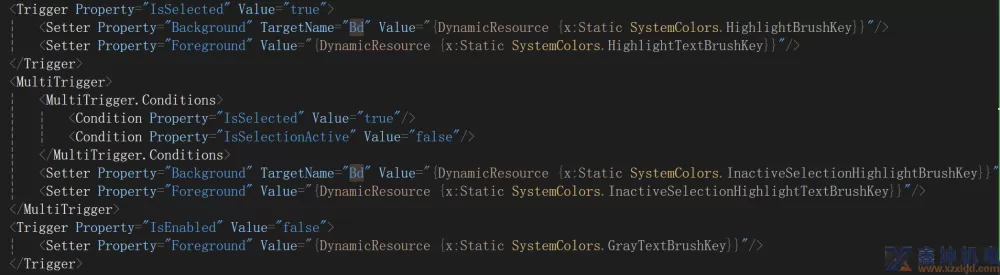
原本的代码里面有两个关于Bd的trigger

我们取名为bd1的border,最开始的Visibility设置的是Hidden,我们替换一下关于Bd的trigger,让它变成当IsSelected是true的情况下,让bd1的Visibility变成Visible.
再运行一下,看一下效果

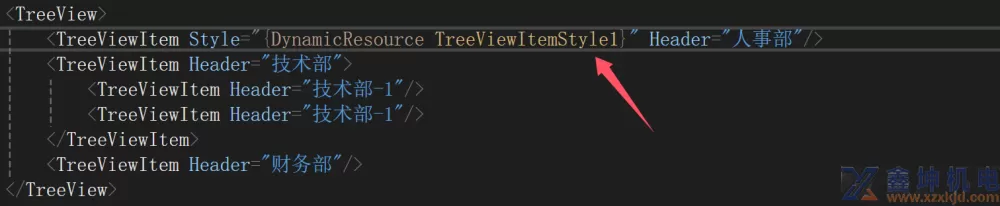
基本上已经算是成功一半了,但是这个时候,我们的菜单只有一个有效果,其他的还是原来的样式,那是因为我们只有一个TreeViewItem使用了我们写的效果

如果我们每一个TreeViewItem都复制一下这句Style="{DynamicResource TreeViewItemStyle1}" ,是不是显得很呆,而且这只是在我们的菜单很少的情况下,如果菜单很多,这个方法就不可行。
所以这里我们用一个TreeView的ItemContainerStyle来操作一下
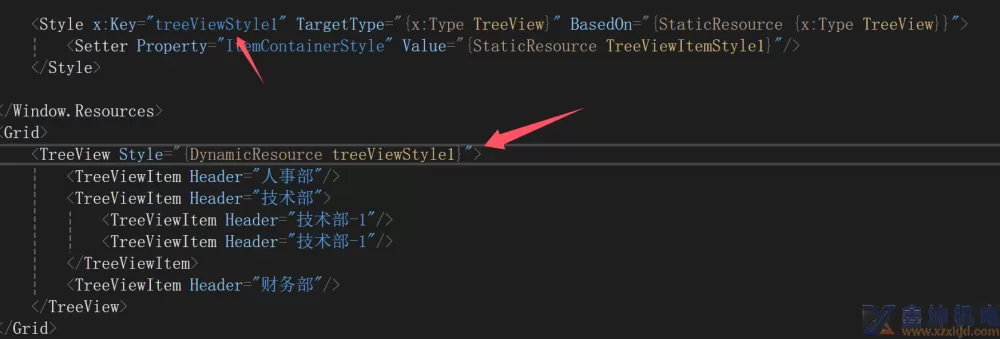
我们创建一个类型是TreeView的style,把它的ItemContainerStyle设置成我们之前添加的那个style,然后我们把这个style放到我们的TreeView上

这个时候我们再运行就会发现首级菜单的样式都实现我们想要的效果了,但是子集菜单还是原来的样式
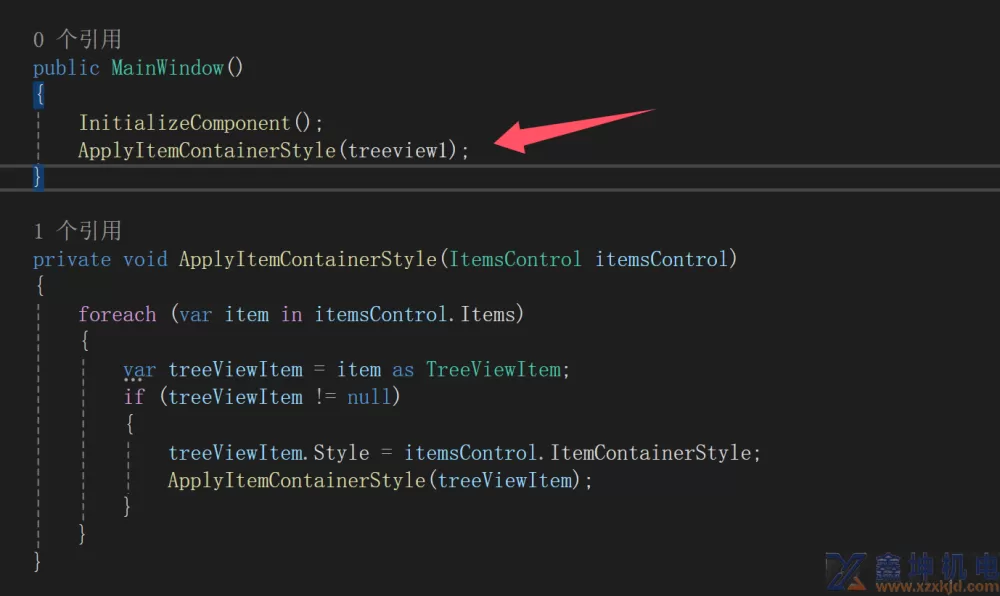
我们在代码里面添加下面一个方法
private void ApplyItemContainerStyle(ItemsControl itemsControl)
{ foreach (var item in itemsControl.Items)
{ var treeViewItem = item as TreeViewItem; if (treeViewItem != null)
{
treeViewItem.Style = treeview1.ItemContainerStyle;
ApplyItemContainerStyle(treeViewItem);
}
}
}然后我们在构造函数里面把我们的TreeView当做是参数传进去
这个方法就是把所有的item和item的子项都设置成treeview的ItemContainerStyle;

我们再启动一下项目,就会发现效果是我们想要的效果了
到这里其实大部分效果都实现了,基本上也可以向领导交差了;
但是还缺少一个数据可拓展性和一个图标的功能,我们先看一下数据可拓展性
在平时的项目里面,一般都会有很多个不同的项目,每个项目可能都有好多个菜单,有的项目还想隐藏某一些菜单,我们总不能所有项目都通过visible属性来设置吧
特别是报表功能可能会有几十个,所以我们需要用到一个东西叫数据模板:HierarchicalDataTemplate;
我们先创建一个类
public class TreeViewModel
{ public string Header { get; set; } public ObservableCollection Children { get; set; }
} 然后回到设计器里面,把我们的代码改成下面的代码
对比一下红色部分的绑定,和类的属性,就能知道这个数据模板怎么用了.
再到构造函数里面去添加数据
public ObservableCollectionMenuCollection { get; set; }public MainWindow() { InitializeComponent(); MenuCollection = new ObservableCollection () { new TreeViewModel { Header = "人事部" }, new TreeViewModel { Header = "技术部", Children = new ObservableCollection { new TreeViewModel { Header = "技术部-1"}, new TreeViewModel { Header = "技术部-2"}, } }, new TreeViewModel { Header = "财务部", }, }; treeview1.ItemsSource = MenuCollection;}
注意这两段标红的代码,我们用一个集合MenuCollection模拟一下我们从数据库或者其他地方查询出来的菜单集合,然后把它做为数据源给treeview就可以了
再运行一下项目,它就差不多实现我们想要的效果了,现在再去找领导交差,领导还会夸你做的不错,只是还差一个图标了,这个就是锦上添花的东西了.
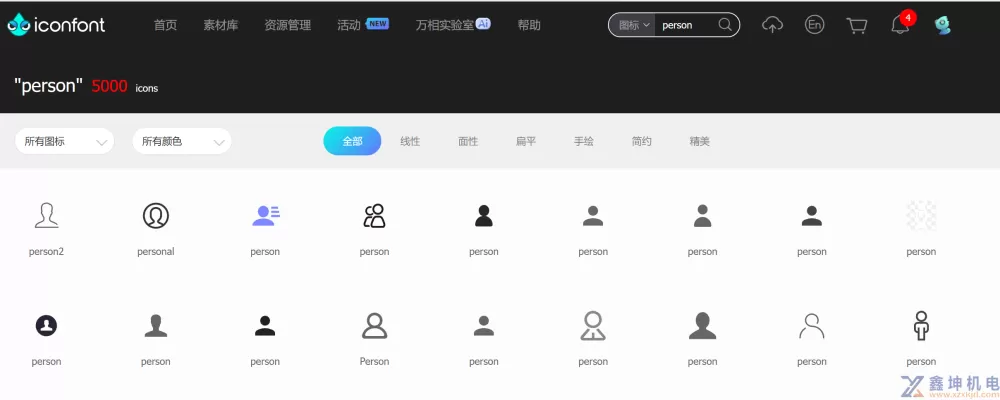
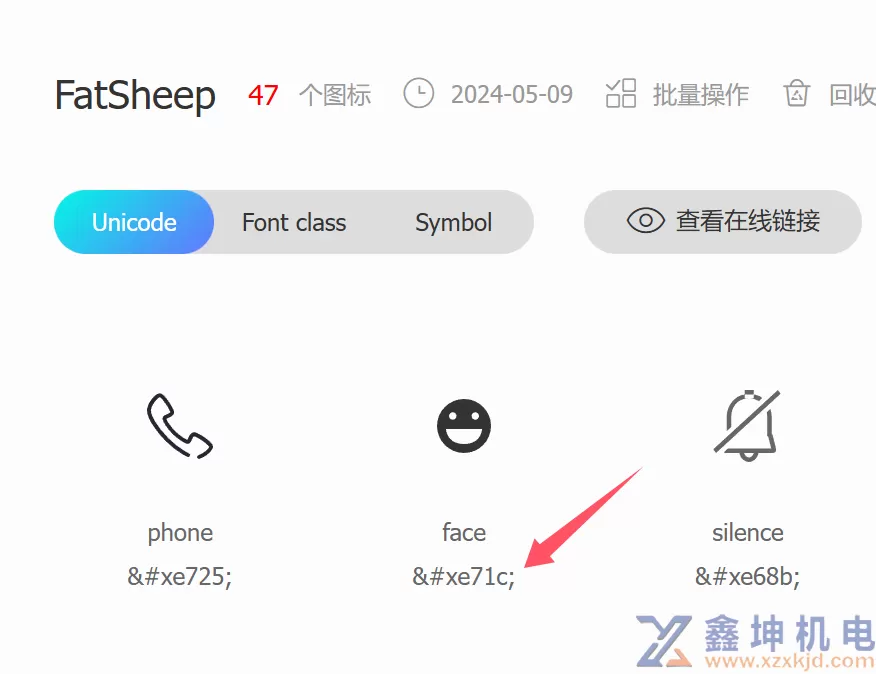
我们百度搜索一下 阿里ICON,去到官网里面,创建一个自己的账号,然后搜索一些自己喜欢的图标

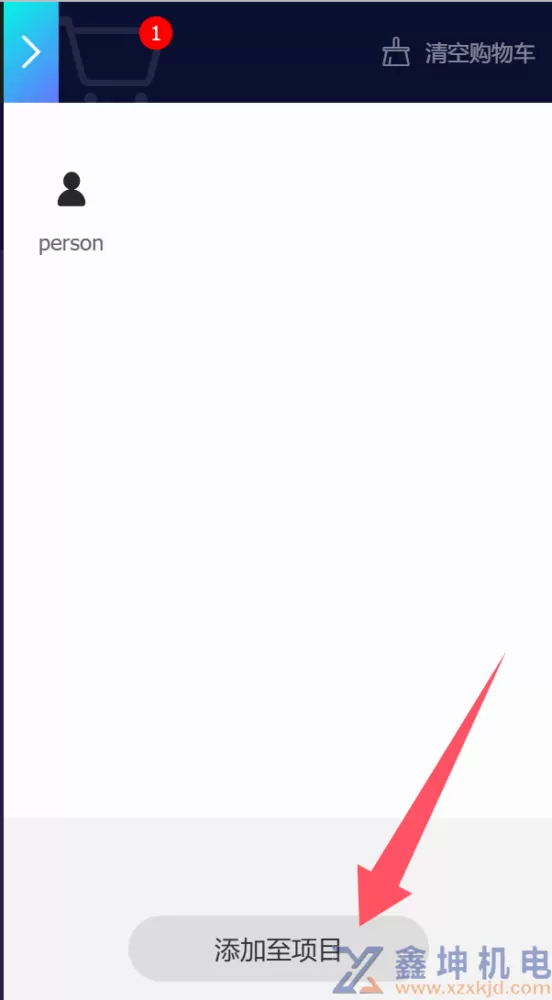
把自己喜欢的图标添加到自己的项目中去,这里的项目名很重要,我取的是 FatSheep



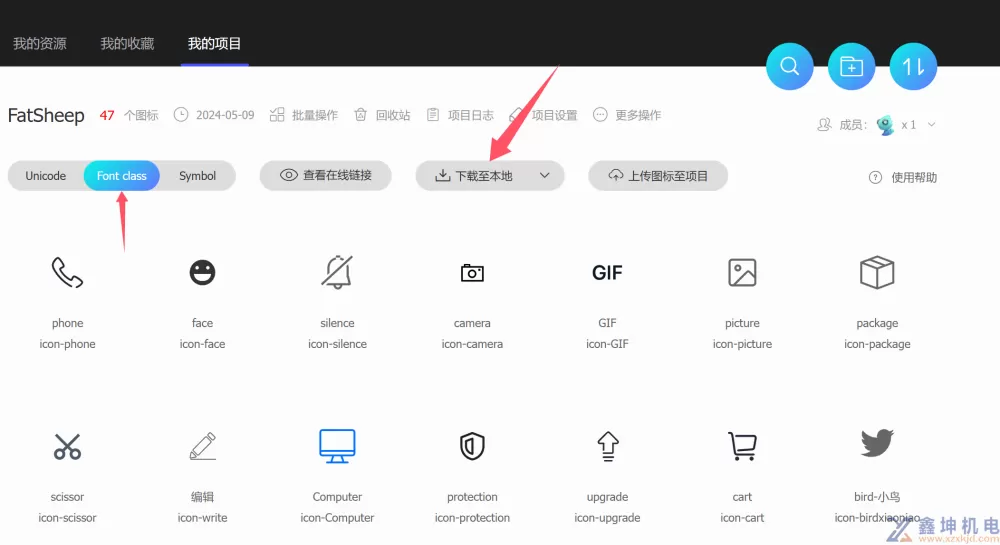
在到我的项目里面去把这个资源文件下载到自己的项目中

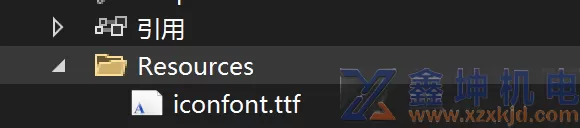
下载下来的文件,我们把ttf后缀的文件添加到我们的项目里面去

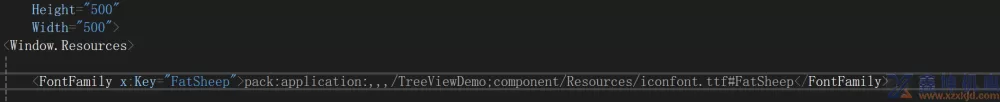
把它作为资源引入到代码里面

pack:application:,,,/自己项目的名字;component/Resources/iconfont.ttf#FatSheep
记得修改一下自己的项目名字,我取的是TreeViewDemo,改成自己的项目名就好了,最后的结尾,是FatSheep,记得改成自己的ICON项目名称
接着我们在TreeViewModel里面添加一个Icon属性
public class TreeViewModel
{ public string Header { get; set; } public string Icon { get; set; } public ObservableCollection Children { get; set; }
} 然后我们在数据源里面添加一下数据
MenuCollection = new ObservableCollection() { new TreeViewModel { Header = "人事部", Icon = "\ue71c" }, new TreeViewModel { Header = "技术部", Icon = "\ue71c", Children = new ObservableCollection { new TreeViewModel { Header = "技术部-1", Icon="\ue71c"}, new TreeViewModel { Header = "技术部-2" , Icon="\ue71c"}, } }, new TreeViewModel { Header = "财务部", Icon = "\ue71c" }, };
设计器里面添加一下显示部分的代码
再启动项目,功能就完成了

这个笑脸是怎么来的了
那是因为我自己的项目里面添加了一个笑脸

我们复制一下这个代码, 我们把它改成 \ue71c,这是一个转义字符,就这样我们就能添加如何自己喜欢的图标了。
提示:在享受本文内容的同时,请注意版权归属 徐州鑫坤机电设备有限公司https://www.xzxkjd.com如果您觉得有价值欢迎分享,但请务必注明出处,感谢您的理解,谢谢!
以下部分内容需要登录查看 立即登录
相关内容
- 供需裂口持续扩大:2025年铜价暴涨,产业链如何应对?
- 铜,新时代的“石油”?2025年价格狂飙背后的战略博弈
- 从能源革命到智能时代:2025铜价暴涨背后的全球新逻辑
- 铜价创历史新高!绿色转型与供需失衡背后的财富浪潮
- 2025铜价为何一飞冲天?三大核心驱动力深度解析
- 上海非急救出租服务全解析
- 深耕中考复读赛道 深圳深才教育为复读生搭建升学桥梁
- 阳光下的童年:那些被温暖照亮的纯真时光
- 群晖DSM7.0-7.21监控套件Surveillance Station 9.20-11289开心版60个许可证设置教程(无重启、无断流、无卡死、史上最完美)
- 云服务器+SD-WAN组网和域名DNS解析
- 在云主机上安装iKuai OS,实现SD-WAN组网,利用云主机80;443端口搭建企业网站。个人博客。让云主机当做你的堡垒机,实现数据本地化。
- 中央空调只开一台=全开耗电?真相让人意外!
 简体中文
简体中文 繁體中文
繁體中文 English
English Nederlands
Nederlands Français
Français Русский язык
Русский язык Polski
Polski 日本語
日本語 ภาษาไทย
ภาษาไทย Deutsch
Deutsch Português
Português español
español Italiano
Italiano 한어
한어 Suomalainen
Suomalainen Gaeilge
Gaeilge dansk
dansk Tiếng Việt
Tiếng Việt Pilipino
Pilipino Ελληνικά
Ελληνικά Maori
Maori tongan
tongan ᐃᓄᒃᑎᑐᑦ
ᐃᓄᒃᑎᑐᑦ ଓଡିଆ
ଓଡିଆ Malagasy
Malagasy Norge
Norge bosanski
bosanski नेपालीName
नेपालीName čeština
čeština فارسی
فارسی हिंदी
हिंदी Kiswahili
Kiswahili ÍslandName
ÍslandName ગુજરાતી
ગુજરાતી Slovenská
Slovenská היברית
היברית ಕನ್ನಡ್Name
ಕನ್ನಡ್Name Magyar
Magyar தாமில்
தாமில் بالعربية
بالعربية বাংলা
বাংলা Azərbaycan
Azərbaycan lifiava
lifiava IndonesiaName
IndonesiaName Lietuva
Lietuva Malti
Malti català
català latviešu
latviešu УкраїнськаName
УкраїнськаName Cymraeg
Cymraeg ກະຣຸນາ
ກະຣຸນາ తెలుగుQFontDatabase
తెలుగుQFontDatabase Română
Română Kreyòl ayisyen
Kreyòl ayisyen Svenska
Svenska հայերեն
հայերեն ဗာရမ်
ဗာရမ် پښتوName
پښتوName Kurdî
Kurdî Türkçe
Türkçe български
български Malay
Malay मराठीName
मराठीName eesti keel
eesti keel മലമാലം
മലമാലം slovenščina
slovenščina اوردو
اوردو አማርኛ
አማርኛ ਪੰਜਾਬੀName
ਪੰਜਾਬੀName albanian
albanian Hrvatski
Hrvatski Suid-Afrikaanse Dutch taal
Suid-Afrikaanse Dutch taal ខ្មែរKCharselect unicode block name
ខ្មែរKCharselect unicode block name





